Listener from fragment to actvity

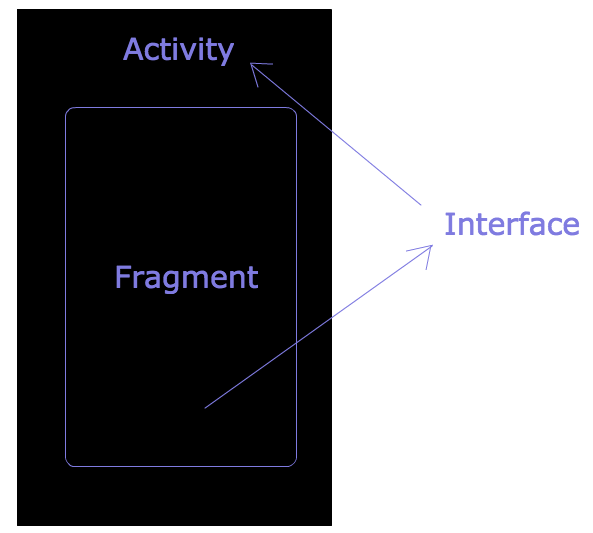
We need three things
– Interface
– Fragment
– Activity

We create a simple Interface:
public interface InteractionListener {
void onFragmentInteraction(String string);
}
Now in our fragment We need to use onAttach(Context context), called when a fragment is first attached to its context. In this method we init our listener
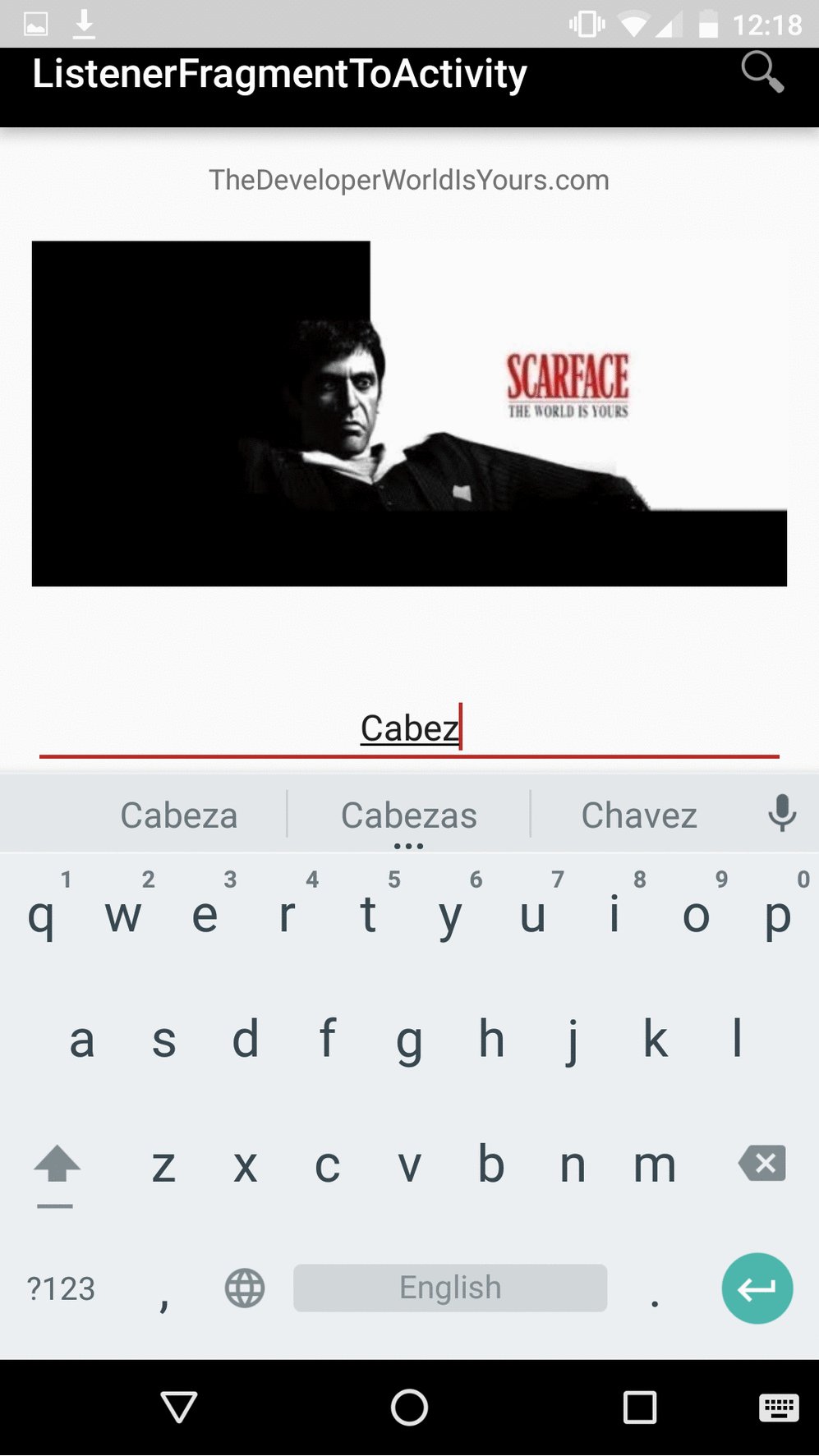
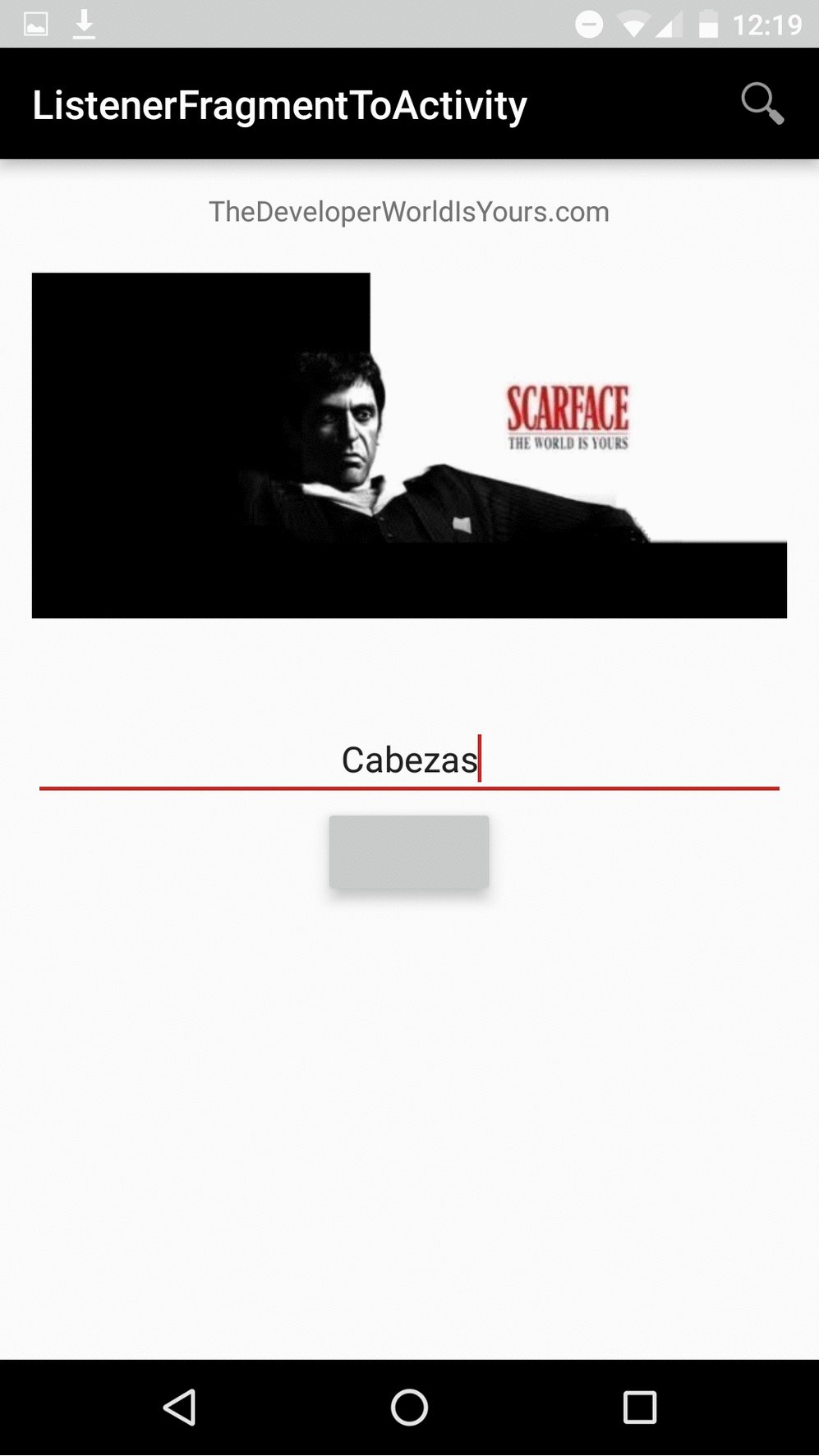
When the user click in button, we call our listener.
public class OurFragment extends Fragment implements View.OnClickListener{
private EditText mEditText;
private InteractionListener mListener;
public OurFragment() {
// Required empty public constructor
}
public static OurFragment newInstance() {
OurFragment fragment = new OurFragment();
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_our, container, false);
mEditText = (EditText) view.findViewById(R.id.fragment_our_edit_text);
Button button = (Button) view.findViewById(R.id.fragment_our_button);
button.setOnClickListener(this);
return view;
}
public void sentString() {
mListener.onFragmentInteraction(mEditText.getText().toString());
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
if (context instanceof InteractionListener) {
//init the listener
mListener = (InteractionListener) context;
} else {
throw new RuntimeException(context.toString()
+ " must implement InteractionListener");
}
}
@Override
public void onDetach() {
super.onDetach();
mListener = null;
}
@Override
public void onClick(View v) {
sentString();
}
}
Now in activity We implement the listener
implements InteractionListener
And then to put our method
onFragmentInteraction(String string)
public class MainActivity extends AppCompatActivity implements InteractionListener{
private static final String TAG = "MainActivity";
private MenuItem mSearchMenuItem;
private SearchView mSearchView;
private String mSearchString;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
replaceFragment();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
mSearchMenuItem = menu.findItem(R.id.menu_main_action_search);
mSearchView = (SearchView) MenuItemCompat.getActionView(mSearchMenuItem);
focusSearView();
return super.onCreateOptionsMenu(menu);
}
public void focusSearView(){
if (mSearchString != null && !mSearchString.isEmpty()) {
mSearchMenuItem.expandActionView();
mSearchView.setQuery(mSearchString, true);
mSearchView.clearFocus();
}
}
public void replaceFragment() {
Fragment OurFragment = new OurFragment().newInstance();
try {
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction().replace(R.id.content_main, OurFragment, "tag").commit();
} catch (Exception e) {
Log.d(TAG, e.toString());
}
}
@Override
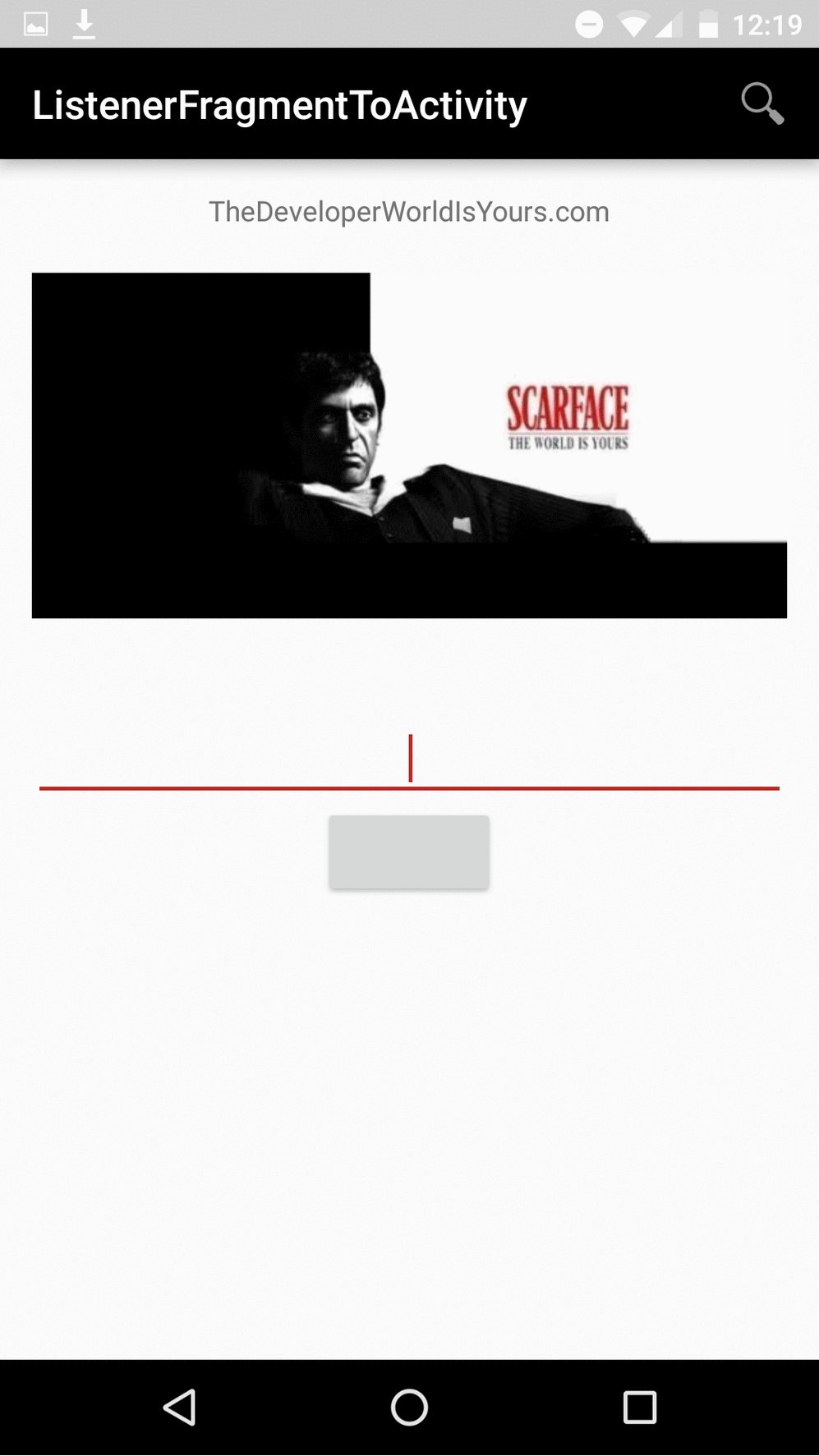
public void onFragmentInteraction(String string) {
//listened
mSearchString = string;
focusSearView();
}
}
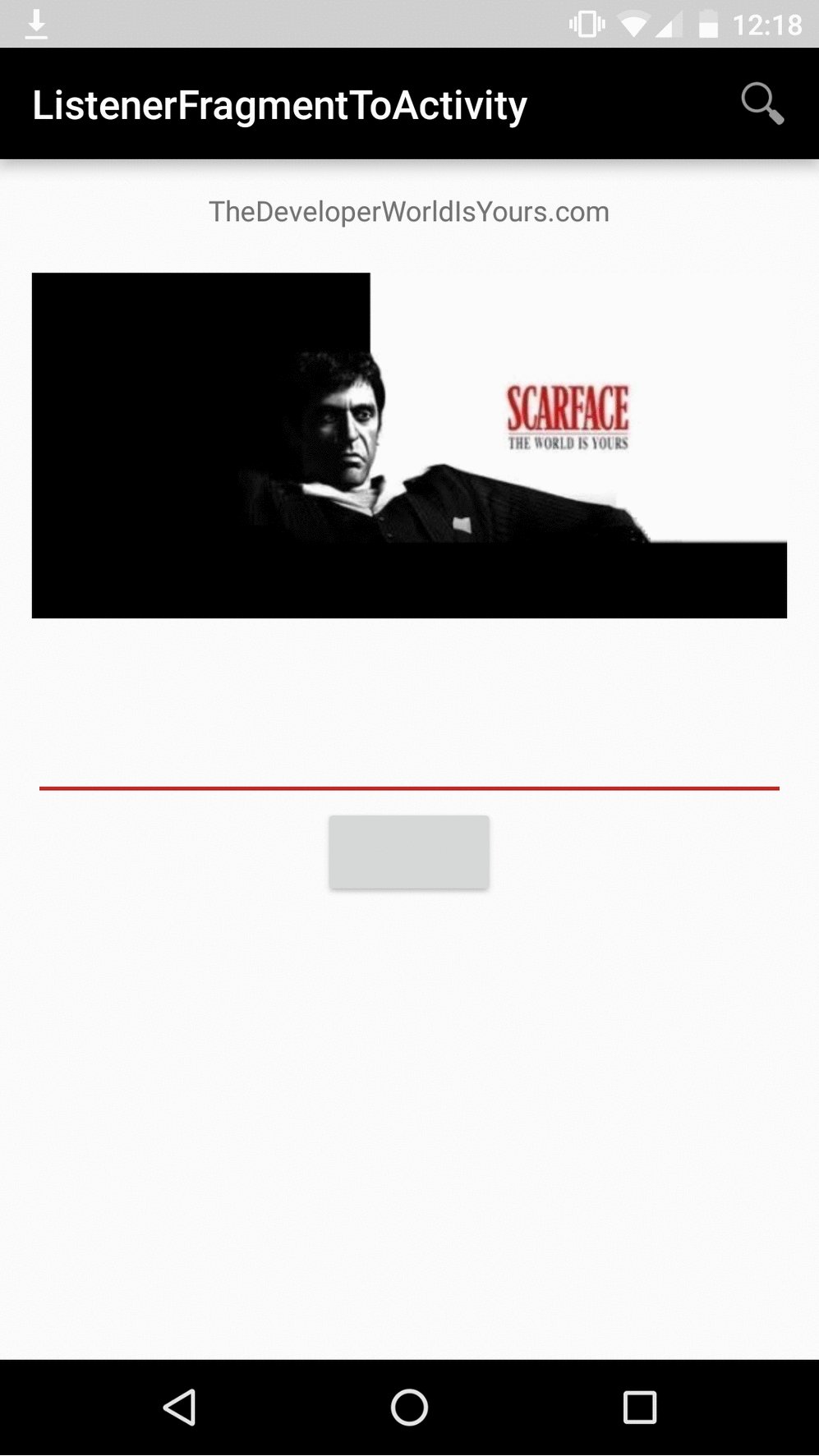
Here activity layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.javier.customsearchview.MainActivity">
</RelativeLayout>
Now we create our SearchView. First we need to create new folder which name is menu.

After that we create new xml file, which name is “main”.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_main_action_search"
android:icon="@android:drawable/ic_menu_search"
android:title="@string/menu_main_search_title"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always|collapseActionView" />
</menu>
Finally fragment layout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.javier.customsearchview.OurFragment">
<EditText
android:id="@+id/fragment_our_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center" />
<Button
android:id="@+id/fragment_our_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/fragment_our_edit_text"
android:layout_centerHorizontal="true" />
</RelativeLayout>