This is meant to be a full guide of how to set up jenkins for php, starting from the very beginning until the end. As it might become a very long guide, I’ll try to simplify it as much as possible, and I’ll split it in two or three posts.
This is meant to be a full guide of how to set up jenkins for php, starting from the very beginning until the end. As it might become a very long guide, I’ll try to simplify it as much as possible, and I’ll split it in two or three posts.
All the guide was made under Ubuntu 12.10 though it should work fairly well in most of the latest Ubuntu versions, and apart from the apt-get commands the rest should be the almost the same for any unix operating system.
For those who doesn’t know what Jenkins is, here you are a very concise description:
Jenkins is an open source continuous integration tool written in Java.
It’s a very powerful tool and definitely a must have for any development environment that attempts to achieve continuous integration. If you are still not convinced have a look at wikipedia link, and read the fully explanation.
Ok, said that, let’s start, assuming the worst case scenario, where you have your own php application running, but you don’t even have a single automated/unit test.
The first thing you should probably do is install phpunit and start writting some tests. In my case I installed php-test-helpers as well. The installation should be pretty straightforward:
sudo pear config-set auto_discover 1 sudo pear install -a pear.phpunit.de/PHPUnit sudo pear channel-discover pear.phpunit.de sudo pecl install phpunit/test_helpers
I’ll skip the part when you learn how to write your own tests :).
Assuming you already have a bunch of tests that cover most of your application code, and you feel like you are ready to install jenkins, let’s do it:
wget -q -O - http://pkg.jenkins-ci.org/debian/jenkins-ci.org.key | sudo apt-key add - sudo sh -c 'echo deb http://pkg.jenkins-ci.org/debian binary/ > /etc/apt/sources.list.d/jenkins.list' sudo apt-get update sudo apt-get install jenkins
Jenkins should be already installed and its service should have started automatically. It has a web interface at 8080 port by default, so now you should be able to browse it by typing the following url in your browser: http://localhost:8080
Now you should install several plugins that will probably be useful later. You might eventually get rid of some of them, but I advice you to give them a try, as they can provide you with very interesting information about your application. Typically, it’s recommended to install the following plugins:
– Jenkins GIT plugin: As I use git and my application is stored in bitbucket.
– Checkstyle: Useful if you want to apply some codding standard checks over the code.
– Jenkins Clover PHP: For processing PHPUnit code coverage reports.
– DRY: For checking for duplicated code in the application
– HTML Publisher: For publishing HTML reports, such as the ones generated by PHPUnit.
– JDepend: For analizing the code coupling and dependencies.
– Plot: For being able to draw/display results as graphs
– PMD: For performing further analysis of the code such as locating unused variables, unnecessary objects and many more.
– Violations: For gathering all the isues found by all the plugins listed above.
– xUnit: To collect PHPUnit test results.
Note that here we are just installing the plugins, but in many cases we will need to install some additional software to actually be able to generate the reports. The plugins will take care of reading and displaying in a friendly way the mentioned reports. But don’t worry, we’ll cross that bridge when we get to it, for the moment installing the plugins is enough.
Once you have installed all the plugins that you want, let’s create our first job and test that everything is working as expected.
Open Jenkins and click on New Job.
Type any job name, select “Build a free-style software project” and hit OK.
In the next window, select your Source Code Management (git in my case) and configure its settings.
Assuming you are using GIT, you have to enter the repository URL, and you’ll probably get an authentication error, unless you are using a public repository.
Note that jenkins runs as an isolated service and it even creates its own pseudo-username. The easiest way to authenticate on the git repository from jenkins is either creating a new public key for jenkins username or just using your own keys. This is how I managed to get it working:
sudo cp .ssh/* /var/lib/jenkins/.ssh/
sudo chown jenkins:nogroup /var/lib/jenkins/.ssh/
This should fix the problem.
Now you just need to select your branch and if you want to browse the code from jenkins, just select the repository browser and enter the url.
Then, under the build section, click on Add build step, select “Execute shell” and type in the following:
phpunit --log-junit 'reports/unitreport.xml' --coverage-html 'reports/coverage' --coverage-clover 'reports/coverage/coverage.xml' path_of_your_tests
Finally, under the post-build section, add the following actions:
– Publish JUnit test result report: Enter the previous used file path: tests/reports/unitreport.xml
– Publish Cover PHP Coverage report: Enter the coverage file path: tests/reports/coverage/coverage.xml
Enable the option Publish HTML Report and enter the path tests/reports/coverage/
– Publish xUnit test result report
Once you are finished doing that, save the job, and start a new build.
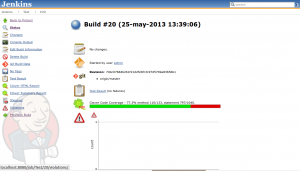
If everything works as expected, you should see a blue ball at the end, and and something like this:
 If you have any problems have a look at the Console Output and it should help you to detect the problem. Let me know if you have any other problem and are not able to fix it.
If you have any problems have a look at the Console Output and it should help you to detect the problem. Let me know if you have any other problem and are not able to fix it.
That’s all for now, next time we’ll show how to use all the installed plugins and how to automatically start new builds once new code is pushed to the repository.