Here I’ll explain how to integrate javascript validation with JsLint in VIM. If you usually have to write some JavaScript code, either using a framework, or just “pure” js code, you should probably use a JS Validator.
Before I started usin JsLint, I used to write the code, save the file, go to the browser, clean the cache (not always but usually), go to an specific page, and eventually test if my code was working.
Sometimes, if have to write just a few lines, I usually do it directly on the firebug or Chrome console, and once I had verified that it works, I copy the code an put it wherever it’s needed on my app.
However, if it’s something bigger, it becomes unhandleable to work on the console, and I rather type the code on the JS files, for the shake of readability.
When I’m coding in PHP, I have a shortcut to directly check syntax errors, which actually helps me a lot. It doesn’t guarantee that the code would work, but at least I know there aren’t syntax errors. One day I was wondering if there is something similar for JavaScript, and after some research, eventually I found it.
It seems that there are several ways to validate JS code, however after trying some of them, I’ve finally choosen JsLint, a static code analyzer for JavaScript source code.
I usually write code using VIM, and debug in NetBeans, so I was looking for some plugin or script that I can easily integrate with VIM. There are many tutorials on the web, however most of them didn’t work as I expected, so I had to combine some of them until I achieved a satisfactory solution.
Okay, enough speech, let’s do it!
I’m using Ubuntu 12 and theese are the steps I followed in order to get it working:
1. You need a command line JS interpreter, and the easiest to install is rhino:
sudo apt-get install rhino
After the installation, you should be able to enter the interpreter just by typing js on your terminal:
2. You need JsLint and a plugin to integrate it on your favourite IDE (VIM in my case).
Luckly, there is already a JsLint VIM plugin that includes all together, you just have to download the files and put them under the folder ~/.vim/ftplugin. You can find additional help and installation instructions on the link.
Depending on your .vimrc config, you might need to add the following line to enable filetype plugins: filetype plugin on (only if you don’t have it already).
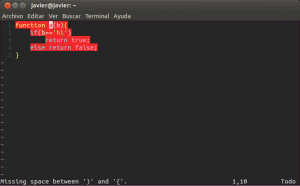
3. After installing the plugin, the validator should be already working:
Note that the “wrong” lines are highlighted, and you will see an error description at the bottom once you put the cursor on the line. Each time you save a file with JS extension, the validation will be performed.
4. Now, you have a JS validator integrated on your editor. However, you’ll probably notice that almos every single line will be highlighted, because depending on the JsLint settings, it can be too strict, but you can customize it. In order to do that, create a new file on your home location: ~/.jslintrc and put your custom config. This is the one I’m using:
/*jslint browser: true, regexp: true, nomen: true, sloppy: true*/ /*global jQuery, $, $$ */ /*global _gaq, FB, twttr */ /* vim: set ft=javascript: */
Taken from the JSLint documentation, here is a little explanation of the customizable settings:
anon true, if the space may be omitted in anonymous function declarations bitwise true, if bitwise operators should be allowed browser true, if the standard browser globals should be predefined cap true, if upper case HTML should be allowed 'continue' true, if the continuation statement should be tolerated css true, if CSS workarounds should be tolerated debug true, if debugger statements should be allowed devel true, if logging should be allowed (console, alert, etc.) eqeq true, if == should be allowed es5 true, if ES5 syntax should be allowed evil true, if eval should be allowed forin true, if for in statements need not filter fragment true, if HTML fragments should be allowed indent the indentation factor maxerr the maximum number of errors to allow maxlen the maximum length of a source line newcap true, if constructor names capitalization is ignored node true, if Node.js globals should be predefined nomen true, if names may have dangling _ on true, if HTML event handlers should be allowed passfail true, if the scan should stop on first error plusplus true, if increment/decrement should be allowed properties true, if all property names must be declared with /*properties*/ regexp true, if the . should be allowed in regexp literals rhino true, if the Rhino environment globals should be predefined undef true, if variables can be declared out of order unparam true, if unused parameters should be tolerated sloppy true, if the 'use strict'; pragma is optional sub true, if all forms of subscript notation are tolerated vars true, if multiple var statements per function should be allowed white true, if sloppy whitespace is tolerated widget true if the Yahoo Widgets globals should be predefined windows true, if MS Windows-specific globals should be predefined
Basically, I’ve enabled browser global variables, set the “use strict” as optional, and I set some additional global variables for the external libs that are usually loaded on the pages.
You might disable several validations such as white spaces, multiple var statements and so on, but I think it’s better to get used to this way of coding, as it makes you improve the readability and the quality of the code that you write.
That’s it, now I’m looking for a way to validate JS code inside HTML files, but I haven’t found a solution yet. Do you have any ideas/suggestions?