Horizontal ListView on Android
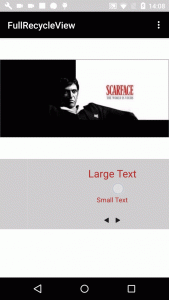
Actually android doesn’t have a listView in horizontal view. Find below an example of what you will get if you follow this tutorial:

We need these things:
*Activity and layout.
*Adapter and list_item.
*Data object.
*DividerItemDecoration (it divides our item).
As per Android Documentaion recyclerview is the new way to organize the items in listview and to be displayed horizontally.
Advantages:
*Since by using Recyclerview Adapter, ViewHolder pattern is automatically implemented
*Animation is easy to perform
*Many more features
The code is in GitHub
In your dependencies you add this line
compile "com.android.support:recyclerview-v7:24.0.0"
dimens.xml
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_main_horizontal_margin">16dp</dimen>
<dimen name="activity_main_vertical_margin">16dp</dimen>
<;dimen name="activity_main_height">150dp</dimen>
</resources>
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/item_list_view_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/activity_main_vertical_margin"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/item_list_view_text_view_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/activity_main_vertical_margin"
android:text="Small Text"
android:textAppearance="?android:attr/textAppearanceSmall" />
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.javier.recyclerviewhorizontallistviewtwo.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/activity_main_recyclerview"
android:layout_width="match_parent"
android:layout_height="@dimen/activity_main_height"
android:background="@android:color/darker_gray" />
</RelativeLayout>
Our data
Data.java
public class HorizontalData {
private String mTitle;
private String mSubTitle;
HorizontalData(String title, String subTitle){
mTitle = title;
mSubTitle = subTitle;
}
public String getmTitle() {
return mTitle;
}
public void setmTitle(String mTitle) {
this.mTitle = mTitle;
}
public String getmSubTitle() {
return mSubTitle;
}
public void setmSubTitle(String mSubTitle) {
this.mSubTitle = mSubTitle;
}
}
DividerItemDecoration.java
package com.example.javier.swipe;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* Created by javierg on 16/02/16.
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
CustomRecyclerViewAdapter.java
public class HorizontalRecyclerViewAdapter extends RecyclerView
.Adapter<HorizontalRecyclerViewAdapter
.DataObjectHolder> {
private static String LOG_TAG = "MyRecyclerViewAdapter";
private ArrayList<HorizontalData> mDataset;
private static MyClickListener myClickListener;
public static class DataObjectHolder extends RecyclerView.ViewHolder
implements View
.OnClickListener {
TextView mLabel;
TextView mDateTime;
public DataObjectHolder(View itemView) {
super(itemView);
mLabel = (TextView) itemView.findViewById(R.id.horizontal_list_item_text_view);
mDateTime = (TextView) itemView.findViewById(R.id.horizontal_list_item_text_view_two);
itemView.setOnClickListener(this);
}
@Override
public void onClick(View v) {
myClickListener.onItemClick(getAdapterPosition(), v);
}
}
public void setOnItemClickListener(MyClickListener myClickListener) {
this.myClickListener = myClickListener;
}
public HorizontalRecyclerViewAdapter(ArrayList<HorizontalData> myDataset) {
mDataset = myDataset;
}
@Override
public DataObjectHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.horizontal_list_item, parent, false);
DataObjectHolder dataObjectHolder = new DataObjectHolder(view);
return dataObjectHolder;
}
@Override
public void onBindViewHolder(DataObjectHolder holder, int position) {
holder.mLabel.setText(mDataset.get(position).getmTitle());
holder.mDateTime.setText(mDataset.get(position).getmSubTitle());
}
public void addItem(HorizontalData dataObj, int index) {
mDataset.add(dataObj);
notifyItemInserted(index);
}
public void deleteItem(int index) {
mDataset.remove(index);
notifyItemRemoved(index);
}
@Override
public int getItemCount() {
return mDataset.size();
}
public interface MyClickListener {
public void onItemClick(int position, View v);
}
}
Our Activity or Fragment
public class HorizontalFragment extends Fragment implements HorizontalRecyclerViewAdapter.MyClickListener{
private RecyclerView mRecyclerView;
private HorizontalRecyclerViewAdapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
private static String LOG_TAG = "RecyclerViewActivity";
public HorizontalFragment() {
// Required empty public constructor
}
public static HorizontalFragment newInstance() {
HorizontalFragment fragment = new HorizontalFragment();
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.horizontal_fragment, container, false);
mRecyclerView = (RecyclerView) view.findViewById(R.id.fragment_horizontal_recycler_view);
mRecyclerView.setHasFixedSize(true);
mLayoutManager = new LinearLayoutManager(getActivity(),LinearLayoutManager.HORIZONTAL, false);//new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
mAdapter = new HorizontalRecyclerViewAdapter(getDataSet());
mRecyclerView.setAdapter(mAdapter);
RecyclerView.ItemDecoration itemDecoration =
new DividerItemDecoration(getActivity(), LinearLayoutManager.HORIZONTAL);
mRecyclerView.addItemDecoration(itemDecoration);
mAdapter.setOnItemClickListener(this);
// Code to Add an item with default animation
//((MyRecyclerViewAdapter) mAdapter).addItem(obj, index);
// Code to remove an item with default animation
//((MyRecyclerViewAdapter) mAdapter).deleteItem(index);
return view;
}
private ArrayList<HorizontalData> getDataSet() {
ArrayList results = new ArrayList<>();
for (int index = 0; index < 20; index++) {
HorizontalData obj = new HorizontalData("Some Primary Text " + index,
"Secondary " + index);
results.add(index, obj);
}
return results;
}
@Override
public void onItemClick(int position, View v) {
Log.i(LOG_TAG, " Clicked on Item " + position);
}
}
Now We have our horizontal ListView.
The code is in GitHub






 Speeding up Magento is the headache of many shop owners, which usually contact us frustrated after seeing how their page loads are way above the market average, causing a really high bounce rate.
Speeding up Magento is the headache of many shop owners, which usually contact us frustrated after seeing how their page loads are way above the market average, causing a really high bounce rate.