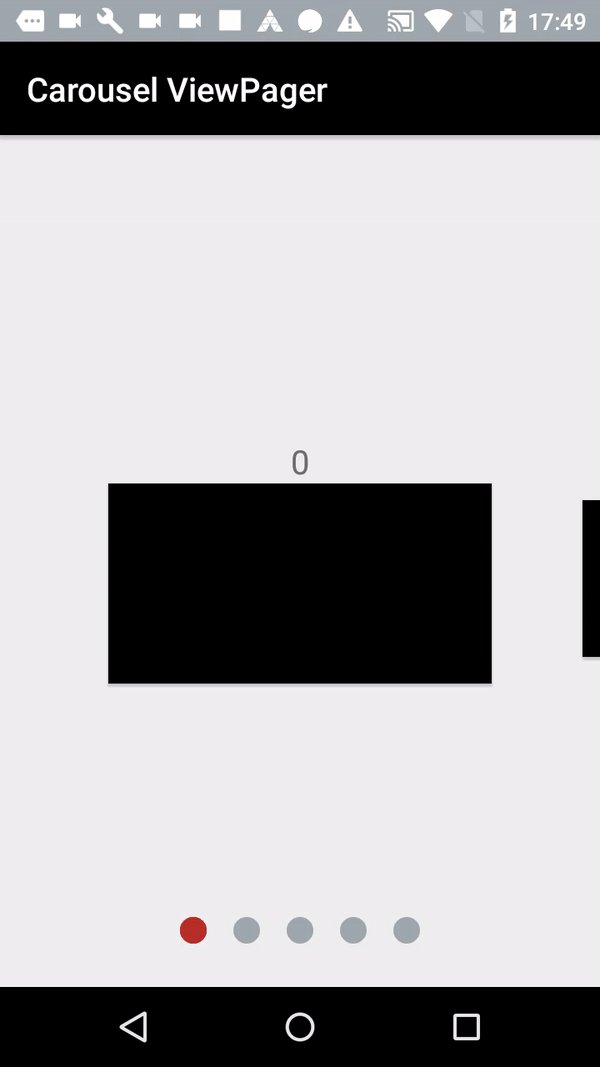
Carousel ViewPager
If you want a good tutorial in your apps, you can make a carousel.

We can use my favorite library for tutorial
compile "com.romandanylyk:pageindicatorview:0.1.1"
In the layout We should add ViewPager and the Indicator.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:attrs="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.thedeveloperworldisyours.carouselviewpager.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/activity_main_view_pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.rd.PageIndicatorView
android:id="@+id/tutorial_activity_page_indicator_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="10dp"
attrs:piv_animationType="drop"
attrs:piv_dynamicCount="true"
attrs:piv_interactiveAnimation="true"
attrs:piv_padding="16dp"
attrs:piv_radius="8dp"
attrs:piv_selectedColor="@color/colorAccent"
attrs:piv_unselectedColor="@color/colorPrimaryDark"
attrs:piv_viewPager="@id/activity_main_view_pager" />
</RelativeLayout>
We can custom the item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<com.thedeveloperworldisyours.carouselviewpager.CustomLinearLayout
android:id="@+id/item_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/item_size_text" />
<Button
android:id="@+id/item_content"
android:layout_width="230dp"
android:layout_height="120dp"
android:background="@android:color/black"/>
</com.thedeveloperworldisyours.carouselviewpager.CustomLinearLayout>
</LinearLayout>
public class CustomFragment extends Fragment {
public static Fragment newInstance(Activity context, int position, float scale) {
Bundle bundle = new Bundle();
bundle.putInt("position", position);
bundle.putFloat("scale", scale);
return Fragment.instantiate(context, CustomFragment.class.getName(), bundle);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (container == null) {
return null;
}
LinearLayout linearLayout = (LinearLayout)
inflater.inflate(R.layout.item, container, false);
int position = this.getArguments().getInt("position");
TextView textView = (TextView) linearLayout.findViewById(R.id.item_text);
textView.setText(String.valueOf(position));
CustomLinearLayout root = (CustomLinearLayout) linearLayout.findViewById(R.id.item_root);
float scale = this.getArguments().getFloat("scale");
root.setScaleBoth(scale);
return linearLayout;
}
}
public class CustomLinearLayout extends LinearLayout {
private float mScale = BIG_SCALE;
public CustomLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomLinearLayout(Context context) {
super(context);
}
public void setScaleBoth(float scale) {
this.mScale = scale;
this.invalidate(); // If you want to see the mScale every time you set
// mScale you need to have this line here,
// invalidate() function will call onDraw(Canvas)
// to redraw the view for you
}
@Override
protected void onDraw(Canvas canvas) {
// The main mechanism to display mScale animation, you can customize it
// as your needs
int w = this.getWidth();
int h = this.getHeight();
canvas.scale(mScale, mScale, w / 2, h / 2);
super.onDraw(canvas);
}
}
public class CustomPagerAdapter extends FragmentPagerAdapter implements ViewPager.PageTransformer {
public final static float BIG_SCALE = 1.0f;
public final static float SMALL_SCALE = 0.7f;
public final static float DIFF_SCALE = BIG_SCALE - SMALL_SCALE;
private Activity mContext;
private FragmentManager mFragmentManager;
private float mScale;
public CustomPagerAdapter(Activity context, FragmentManager fragmentManager) {
super(fragmentManager);
this.mFragmentManager = fragmentManager;
this.mContext = context;
}
@Override
public Fragment getItem(int position) {
// make the first mViewPager bigger than others
if (position == FIRST_PAGE)
mScale = BIG_SCALE;
else
mScale = SMALL_SCALE;
return CustomFragment.newInstance(mContext, position, mScale);
}
@Override
public int getCount() {
return PAGES;
}
@Override
public void transformPage(View page, float position) {
CustomLinearLayout myLinearLayout = (CustomLinearLayout) page.findViewById(R.id.item_root);
float scale = BIG_SCALE;
if (position > 0) {
scale = scale - position * DIFF_SCALE;
} else {
scale = scale + position * DIFF_SCALE;
}
if (scale < 0) scale = 0;
myLinearLayout.setScaleBoth(scale);
}
}
public class MainActivity extends AppCompatActivity {
public final static int PAGES = 5;
public final static int FIRST_PAGE = 0 ;
public CustomPagerAdapter mAdapter;
public ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.activity_main_view_pager);
mAdapter = new CustomPagerAdapter(this, this.getSupportFragmentManager());
mViewPager.setAdapter(mAdapter);
mViewPager.setPageTransformer(false, mAdapter);
// Set current item to the middle page so we can fling to both
// directions left and right
mViewPager.setCurrentItem(FIRST_PAGE);
// Necessary or the mViewPager will only have one extra page to show
// make this at least however many pages you can see
mViewPager.setOffscreenPageLimit(3);
// Set margin for pages as a negative number, so a part of next and
// previous pages will be showed
mViewPager.setPageMargin(-400);
}
}
