Gmail overriding pending transition

You can check full code in GitHub
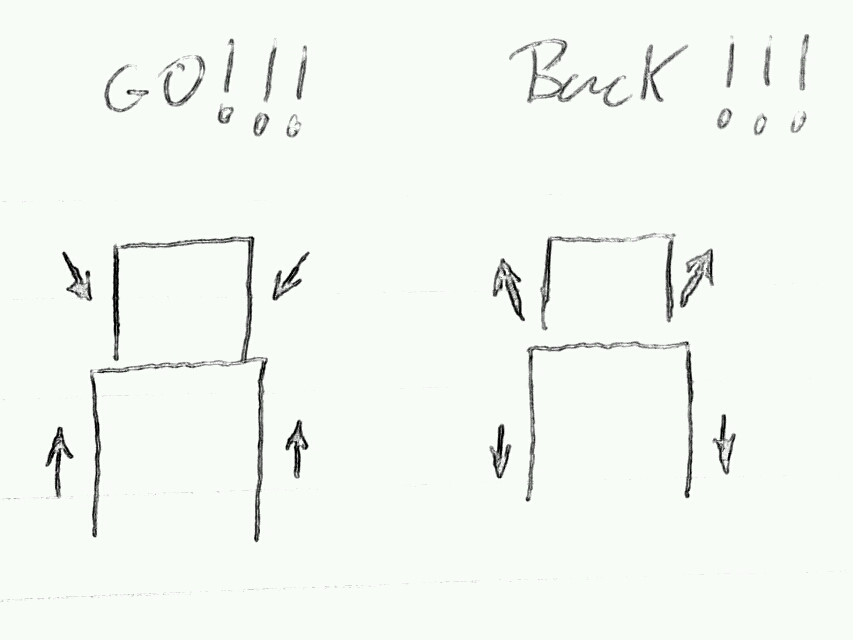
It is very easy to make transition between activities. In this post we can see how to make Gmail.

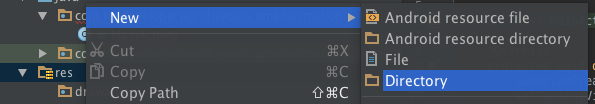
First step, in res we create directory, which name is anim, after that.

We have to create 4 files:
go_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="700"
android:fromYDelta="100%"
android:toYDelta="0%"/>
</set>
go_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:duration="700"
android:fromXScale="100%"
android:fromYScale="100%"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="70%"
android:toYScale="70%"/>
</set>
back_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:duration="700"
android:fromXScale="70%"
android:fromYScale="70%"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="100%"
android:toYScale="100%"/>
</set>
back_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="700"
android:fromYDelta="0%"
android:toYDelta="100%"/>
</set>
After that We need two activities.
FirstActivity
package com.thedeveloperworldisyours.gmailanimation;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void goTo(View view) {
Intent intent = new Intent(this, SecondActivity.class);
startActivity(intent);
}
}
this is layout activity_first.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.thedeveloperworldisyours.gmailanimation.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:onClick="goTo"
android:text="@string/activity_main_go" />
</RelativeLayout>
In SecondActivity, We have to put two overridePedingTransition()
package com.thedeveloperworldisyours.gmailanimation;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
overridePendingTransition(R.anim.go_in, R.anim.go_out);
}
public void back(View view) {
finishMyActivity();
}
@Override
public void onBackPressed() {
finishMyActivity();
}
public void finishMyActivity() {
finish();
overridePendingTransition(R.anim.back_in, R.anim.back_out);
}
}
This is layout activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.thedeveloperworldisyours.gmailanimation.SecondActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:onClick="back"
android:text="@string/activity_second_back" />
</RelativeLayout>
That’s all, Now We have Gmail animation between activities.
You can check full code in GitHub
