TabLayout with Android Design Support Library
Switching between different views in your app via tabs is not a new concept to material design and they are equally at home as a top level navigation pattern or for organizing different groupings of content within your app.

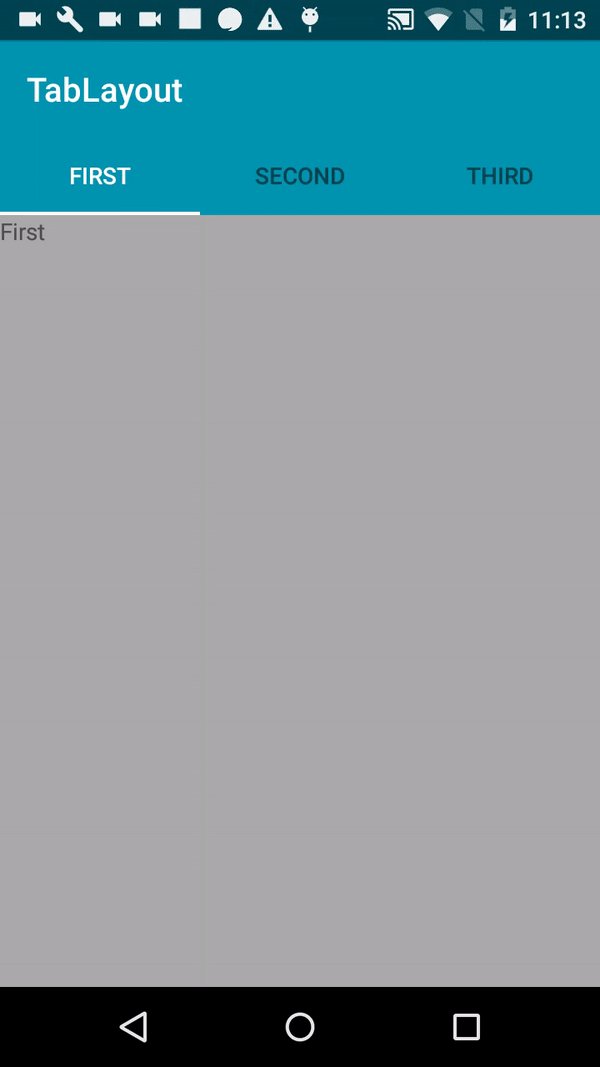
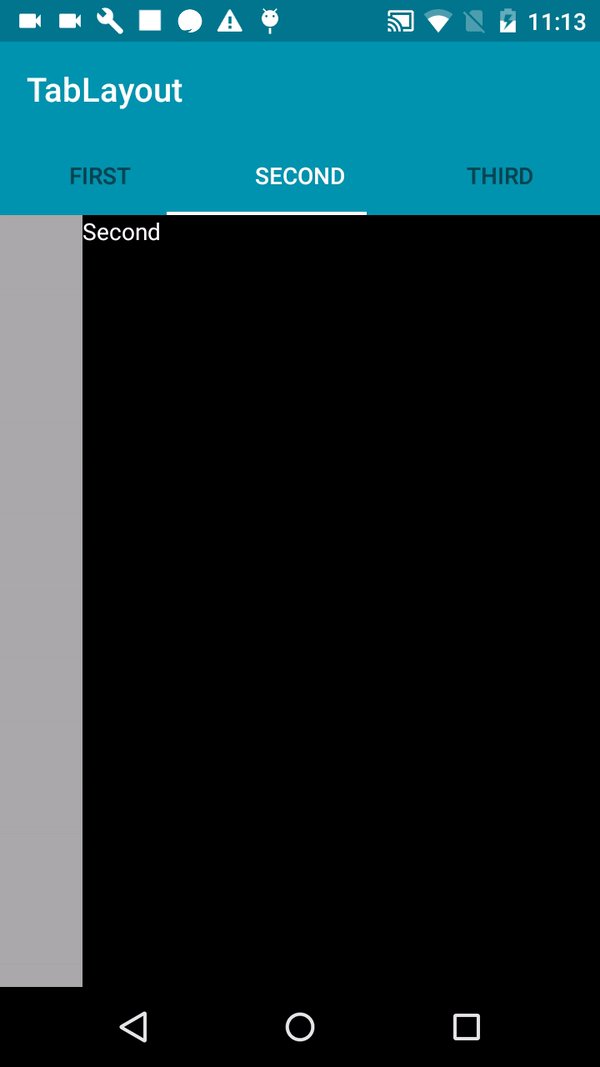
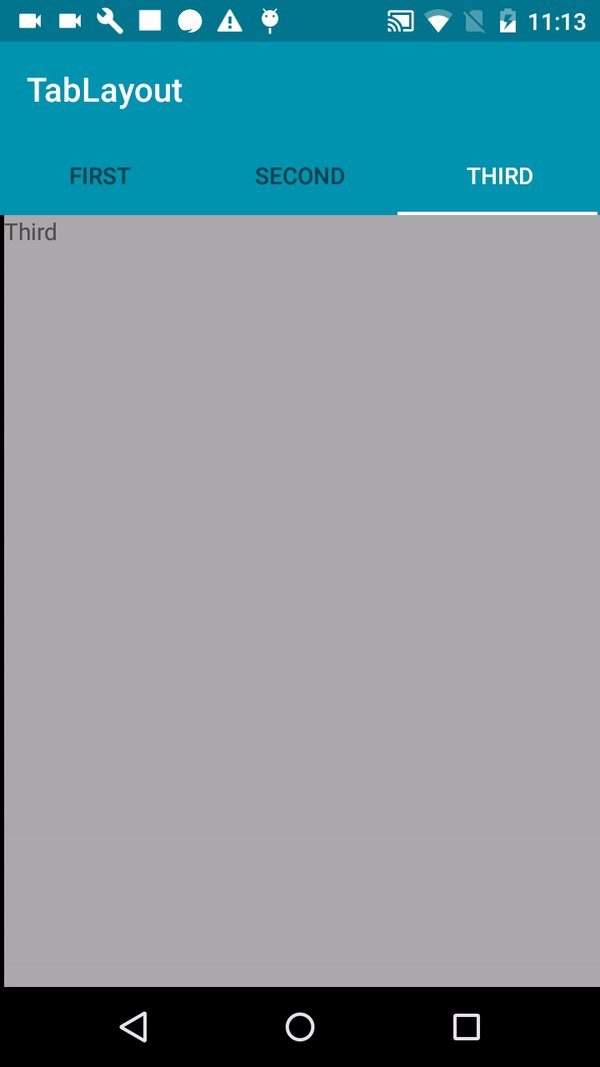
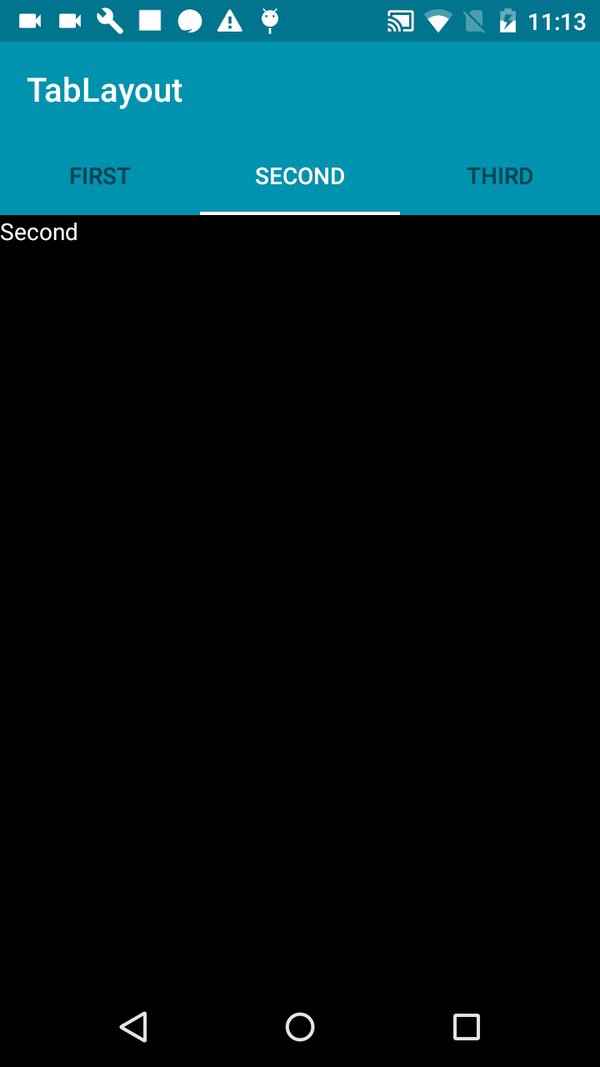
The Design library’s TabLayout implements both fixed tabs, where the view’s width is divided equally between all of the tabs, as well as scrollable tabs, where the tabs are not a uniform size and can scroll horizontally. Tabs can be added programmatically:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setElevation(0);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
ViewPager viewPager = (ViewPager) findViewById(R.id.pager);
viewPager.setAdapter(new TabsAdapter(getSupportFragmentManager(), this));
tabLayout.setupWithViewPager(viewPager);
}
We have to put our Adapter
public class TabsAdapter extends FragmentPagerAdapter {
public static final int TOTAL_TABS = 3;
public Context mContext;
public TabsAdapter(FragmentManager fm, Context context) {
super(fm);
mContext = context;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new FirstFragment().newInstance();
case 1:
return new SecondFragment().newInstance();
case 2:
default:
return new ThirdFragment().newInstance();
}
}
@Override
public int getCount() {
return TOTAL_TABS;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return mContext.getString(R.string.fragment_first_title);
case 1:
return mContext.getString(R.string.fragment_second_title);
case 2:
default:
return mContext.getString(R.string.fragment_third_title);
}
}
}
However, if you are using a ViewPager for horizontal paging between tabs, you can create tabs directly from yourPagerAdapter’s getPageTitle() and then connect the two together using setupWithViewPager(). This ensures that tab selection events update the ViewPager and page changes update the selected tab.
Also we can see the xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.thedeveloperworldisyours.tabbarr.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll"
app:tabSelectedTextColor="@android:color/white"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
We can see the code in GitHub
